Viewport height is taller than the visible part of the document in some mobile browsers
When trying to use a 100vh CSS value to build a new interface for a game that would use the full viewport, I discovered that this full height value meant the bottom of the game interface was partialy hidden behind the browser buttons bar or below the "fold" of some mobile browsers.
Since I wrote this article back in 2015, new standard viewport units have been defined and implemented in the browsers.
You can learn more about new lvh/svh/dvh/etc. units in this article written by Bramus Van Damme: The Large, Small, and Dynamic Viewports.
An issue with Apple iOS Safari
Permalink to heading An issue with Apple iOS SafariI first discovered this on my iPhone 5 and iPad 2.
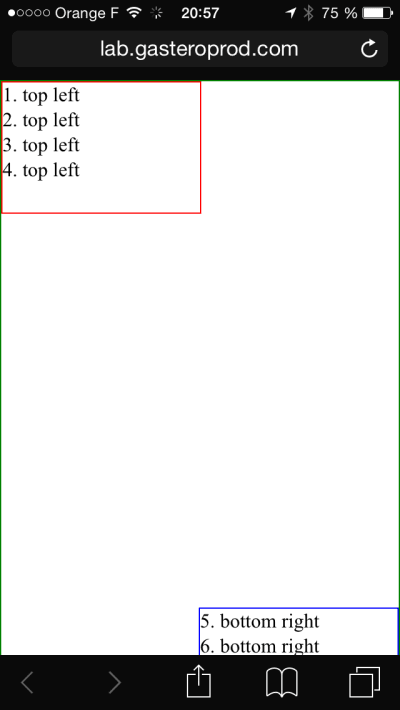
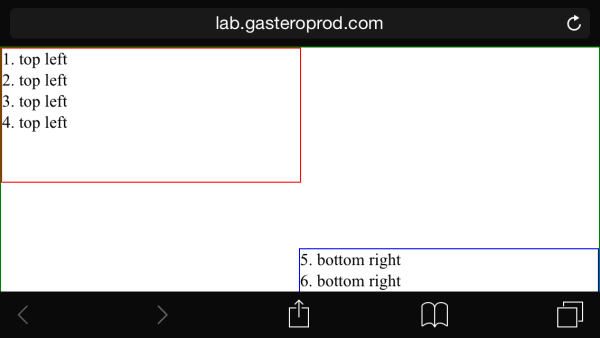
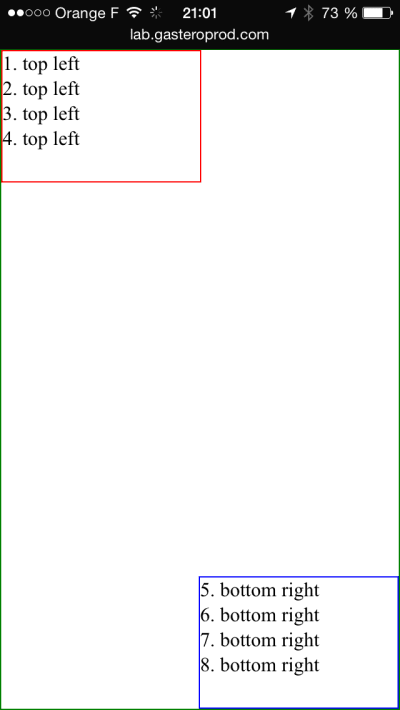
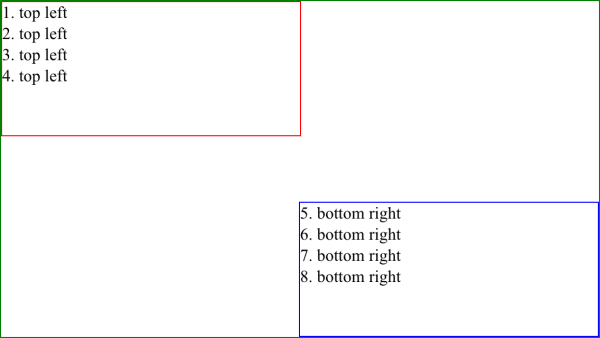
Here is what this page looks like on an iPhone 5 :
The page rendering in portrait mode with visible browser chrome
The page rendering in landscape mode with visible browser chrome
100vh is computed for when the browser interface is hidden, after a scroll :
The page rendering in portrait mode with reduced browser chrome
The page rendering in landscape mode with reduced browser chrome
As suggested by Yoav Weiss there and there, I opened a bug in Apple Bug Reporter(#19879505) and Webkit Bugzilla.
Description
Permalink to heading DescriptionWhen trying to use a 100vh CSS value to build an interface for a game that would use the full viewport, I discovered that this full height value meant the bottom of the game interface was partialy hidden behind the browser buttons bar of Safari iOS on iPhone, or below the "fold" on iPad.
Steps to Reproduce
Permalink to heading Steps to Reproduce- Open http://lab.nicolas-hoizey.com/vub/index-ios-issue.html on iOS Safari with an iPhone in portrait mode, or an iPad in portrait or landscape mode
- The bottom part of the "bottom right" box is not visible, the 100vh height container being taller than the visible part
Expected Results
Permalink to heading Expected ResultsI would have expected the viewport size (and the 100vh dimension) to be equal to the visible part of the page in the browser. It's called VIEWport after all.
I understand it means the viewport changes when the browser interface hides, but I find it better, and necessary for "full viewport" interfaces. Fullscreen API is not available either, so there is no simple way to fix this behavior.
Actual Results
Permalink to heading Actual ResultsThe bottom part of the "bottom right" box is not visible, the 100vh height container being taller than the visible part
Configuration
Permalink to heading ConfigurationiPhone 5 and iPad 2
Version & Build
Permalink to heading Version & BuildiOS 8.1.3 (12B466), and other versions in the iOS simulator
Additional Notes
Permalink to heading Additional NotesThere is a JavaScript library that tries to fix some issues with viewport units in iOS, but it has issues too: https://github.com/rodneyrehm/viewport-units-buggyfill/issues/13
But not the only one…
Permalink to heading But not the only one…In fact I saw later that iOS Safari is not the only one doing this.
Firefox on Firefox OS
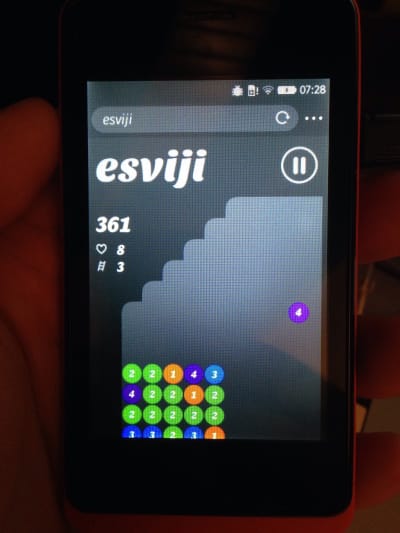
Permalink to heading Firefox on Firefox OSI discovered later the same behavior on the browser of Firefox OS:

So what?
Permalink to heading So what?Are these behaviors browsers bugs, or the correct implementation of the standard, or is it open to interpretation?
February 23rd update
Permalink to heading February 23rd updateWebkit bug has been set to RESOLVED WONTFIX, with this explanation:
This is completely intentional. It took quite a bit of work on our part to achieve this effect. :)
The base problem is this: the visible area changes dynamically as you scroll. If we update the CSS viewport height accordingly, we need to update the layout during the scroll. Not only that looks like shit, but doing that at 60 FPS is practically impossible in most pages (60 FPS is the baseline framerate on iOS).
It is hard to show you the "looks like shit" part, but imagine as you scroll, the contents moves and what you want on screen is continuously shifting.
Dynamically updating the height was not working, we had a few choices: drop viewport units on iOS, match the document size like before iOS 8, use the small view size, use the large view size.
From the data we had, using the larger view size was the best compromise. Most website using viewport units were looking great most of the time.
March 4th update
Permalink to heading March 4th updateThe issue on Apple Bug Reporter has been closed with this comment:
This issue behaves as intended.
Meh…
The W3C CSS Working Group replied on Twitter with links to past discussions:
@nhoizey @7studio www.w3.org/TR/css3-values/#viewport-relative-lengths lists.w3.org/Archives/Public/www-style/2013Jan/0200.html lists.w3.org/Archives/Public/www-style/2013Jan/0312.html Donc, utiliser html { overflow: scroll; }
March 9th update
Permalink to heading March 9th updateThe W3C CSS Working Group suggestion doesn't fix anything, in iOS at least. Test it live here.
June 30th update
Permalink to heading June 30th updateBoris, a friend, told be he saw a disturbing behavior of my text content when scrolling on this site:
@nhoizey j'ai un changement de taille de police au scroll… Bizarre!
— Boris 🚀 (@borisschapira) June 30, 2015
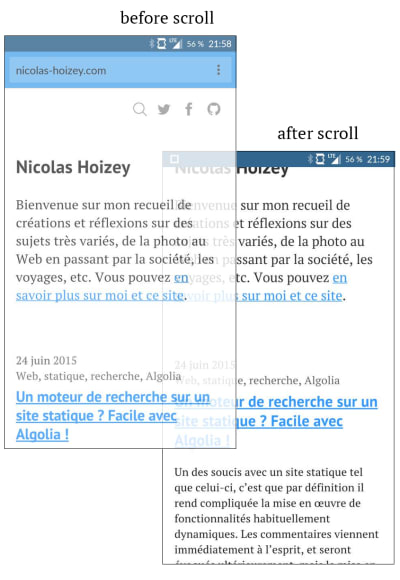
In fact, the viewport height changes when he scrolls and the browser chrome hides. Combine this with the fact that he font-size is partialy based on a vh value, and you understand that when scrolling and hiding the browser chrome, the text size was growing.
Here is a visual demonstration, from two screenshots he gave me:
The font-size increases when the user scrolls
Boris uses a OnePlus One running Android 5.0.2 and Chrome 43.0.2357.93.
So there is at least one browser that behaves as I want for my full height game screen… but it makes users wonder if there is an issue…
January 19th, 2016 update
Permalink to heading January 19th, 2016 updatePeople developing Chrome for Android now plan to change its behavior to match iOS Safari's one, claiming that “Safari’s been doing this for years without user/developer complaint”.
I've tried to answer[1], but I don't believe it will change anything. At least, we will have the same "bug" everywhere…
November 8th, 2016 update
Permalink to heading November 8th, 2016 updateChrome will indeed now work like Safari.
There is a lot of interesting informations in this study about the differences between mobile browsers, and the proposed consensus.
December, 2016 update
Permalink to heading December, 2016 updateDavid Bokan explains how Chrome will now behave starting with version 56: URL Bar Resizing.
Unfortunately:
The unintuitive choice of making vh units the largest possible viewport but the ICB the smallest possible is to match Safari's behavior.
January 3rd, 2017 update
Permalink to heading January 3rd, 2017 updateJeremy Keith made the same observation, and concluded that "the result of this messiness is that the vh unit is practically useless for real-world situations with real-world devices".
February 22nd, 2017 update
Permalink to heading February 22nd, 2017 updatePeter-Paul Koch makes the same observation that viewport size is a tricky topic, with many disparities among browsers, in his post Toolbars, keyboards, and the viewports.
Thanks Yoav for the notification about this discussion! ↩︎